Ein individuelles Praxismarketing für Zahnärzte und Ärzte ist heute Pflicht
Ist Marketing für Sie wichtig ?
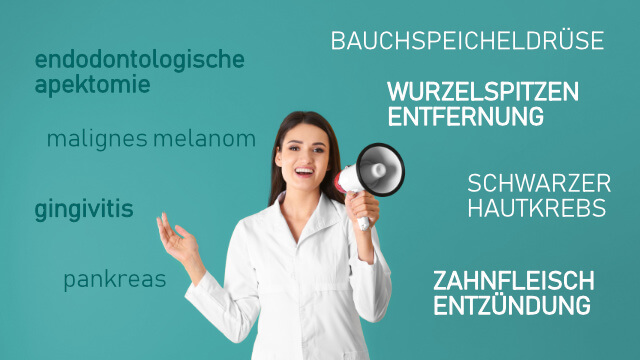
Wie Sie Ihre Arztpraxis erfolgreich machen
Wie schaffen Sie die richtige Mischung zwischen gesetzlich und privat versicherten Patienten und was müssen Sie tun, um einen neuen Patienten davon zu überzeugen, in Ihre Praxis zu kommen, statt Ihren Wettbewerber zu besuchen?
Individuelles Marketing für Ärzte und Zahnärzte ist essentiell
Sie sind niedergelassener Arzt, Zahnarzt oder Therapeut und leiten als Inhaber eine eigene Praxis? Dann ist es für Sie wichtig, neue Patienten zu gewinnen, sie zu überzeugen und möglichst dauerhaft an sich und Ihre Praxis zu binden.
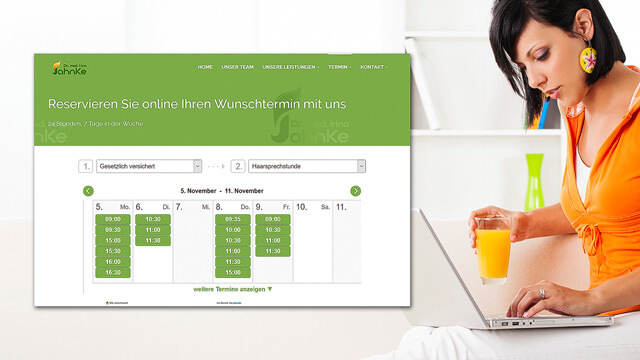
Sie haben keine Zeit für die Texte auf Ihrer Website ?
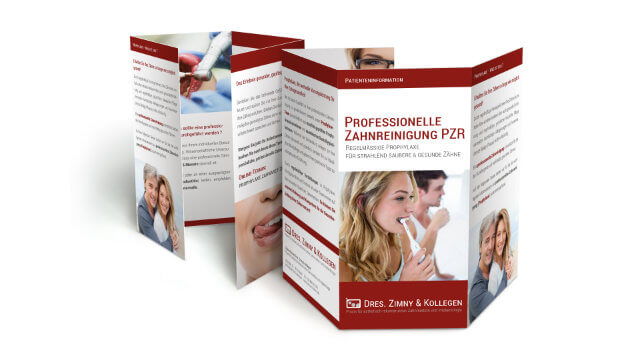
Müssen Sie auch nicht haben. Wir liefern Ihnen die kompletten Inhalte Ihrer Website und Ihrer weiteren Medien. Individuelle Texte und Leistungsbeschreibungen, plagiatsfrei und rechtssicher. Das unterscheidet uns und macht uns anders.
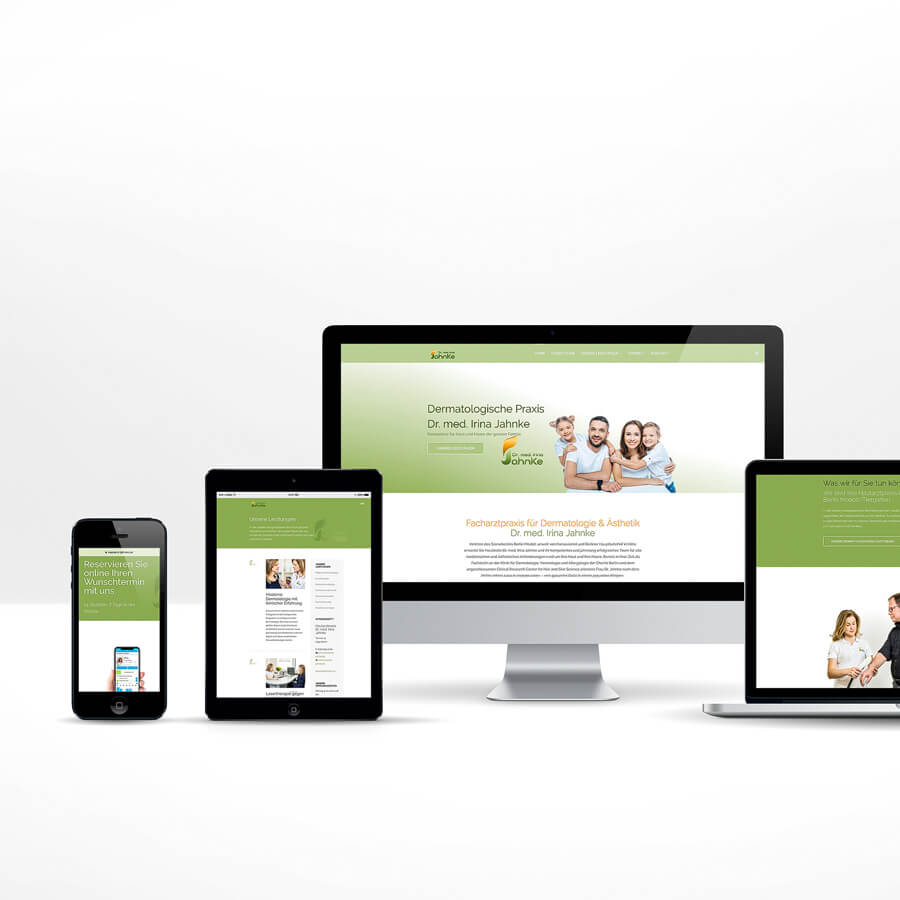
Wenn Sie sich schon einmal mit Webagenturen unterhalten haben, denen Sie Ihre Website anvertrauen wollten, dann werden Sie wahrscheinlich eine erstaunliche Erfahrung gemacht haben. Es gibt sehr viele gute Webdesigner, die alle den Anspruch haben, großartige Websites zu erstellen und das sicher auch können. Und tatsächlich, sehr viele Medienagenturen haben auch Homepages für Ärzte gestaltet. In den meisten Fällen beginnt die Agentur jedoch mit dem Hinweis: "Um die Gestaltung Ihrer Praxiswebsite kümmern wir uns, Sie brauchen nur die Inhalte wie Texte und Bilder zu liefern."